Como muchos sabréis hace unos meses lancé un pack de diseño para marketinianos y debo admitir que fue un gran éxito. Este pack incluye todos los recursos para diseñar y en mi blog voy comentando cómo juntar esos recursos para crear los mejores blogs, publicaciones y presentaciones. Hoy te comparto una súper guía de diseño para blogs, para que así no tengas excusas para decirme que no tienes un blog súper molón y atractivo. A continuación, te compartiré las pautas a seguir para lograr un diseño súper eficiente y bonito, pero lo mejor de todo es que no tendrás que ir hacerte un curso de diseño y mucho menos ser un diseñador profesional.
¿Por qué debes preocuparte por el diseño de tu blog?
El diseño de un blog es tan importante como el contenido que generas.
- El 20 % de las personas no leen, escanean la página. Así que si tienes un diseño pobre y poco llamativo, puedo asegurarte que ni siquiera escanearan la información, se irán y los habrás perdido.
- El cerebro humana procesa imágenes 60,000 más rápido que los textos.
- Según estudios, el 94 % de artículos con imágenes consiguen más visitas que aquellos que no tienen.
¿Ahora entiendes por que debes invertir tiempo en el diseño de tu blog y seguir leyendo esta guía?
1. Lo básico del diseño que debes dominar
Color
Siempre se recomienda que los colores del diseño de un blog estén asociados a los colores del logo del mismo, ya que esto mantiene y unifica la identidad única que pueda tener.
- Combina colores de familias opuestas, es decir: blanco y negro o azul con blanco
- Evita las combinaciones de colores de la misma familia: rojo y anaranjado o morado y azul
- Define el tono de colores que tendrá tu blog, si será de colores cálidos o fríos
- Se recomienda que el color de texto de los posts sea negro, NO gris u otro color de la misma tonalidad, ya que cansa al ojo y puede resultar fastidioso después de un tiempo leyendo.
- Proyecta lo que dices con los colores. Ej: si buscas llamar la atención de los usuarios es recomendable que pongas una palabra clave en negrita y con un color vivo, no apagado y fácil de pasar por alto.
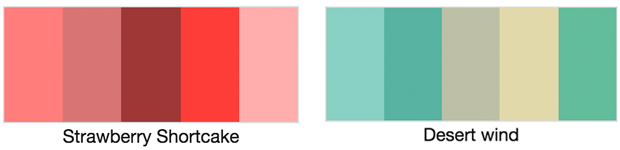
- Crea tu paleta de colores y aférrate a ella, te dejo un ejemplo que saqué de Color Hex, un excelente portal para inspirarte.
Tipografía
Lo crean o no la tipografía influye de gran manera en los textos que redactamos y publicamos. Es importante saber que es permitido utilizar como título una tipografía llamativa, pero para leer largos textos sería un fracaso total. He aquí algunos tips para que consideres a la hora de seleccionar una tipografía:
- No elijas más de 3 para un mismo texto, ya que eso arruinaría el diseño. Lo ideal es mantenerse con dos y ya está.
- Escoge una tipografía fácil de leer y entender a simple vista. Si el usuario tiene que estar forzando mucho la vista para entender tu mensaje, no lo leerá.
- Puedes utilizar combinaciones de tipografías Sans Serif (preferiblemente para cuerpos de textos) y Serif (preferiblemente para títulos).
- Benefíciate de las tipografías modernas y utilízalas para crear imágenes molonas, banners, títulos de cabeceras.
 A continuación, te compartiré cinco de tipografías modernas que más me gustan y vienen geniales a la hora crear piezas para nuestros blog.
A continuación, te compartiré cinco de tipografías modernas que más me gustan y vienen geniales a la hora crear piezas para nuestros blog.
- Sacramento – Descargar aquí
- Montserrat – Descargar aquí
- Lobster 1.3 – Descargar aquí
- Pacifico – Descargar aquí
- Rimouski – Descargar aquí
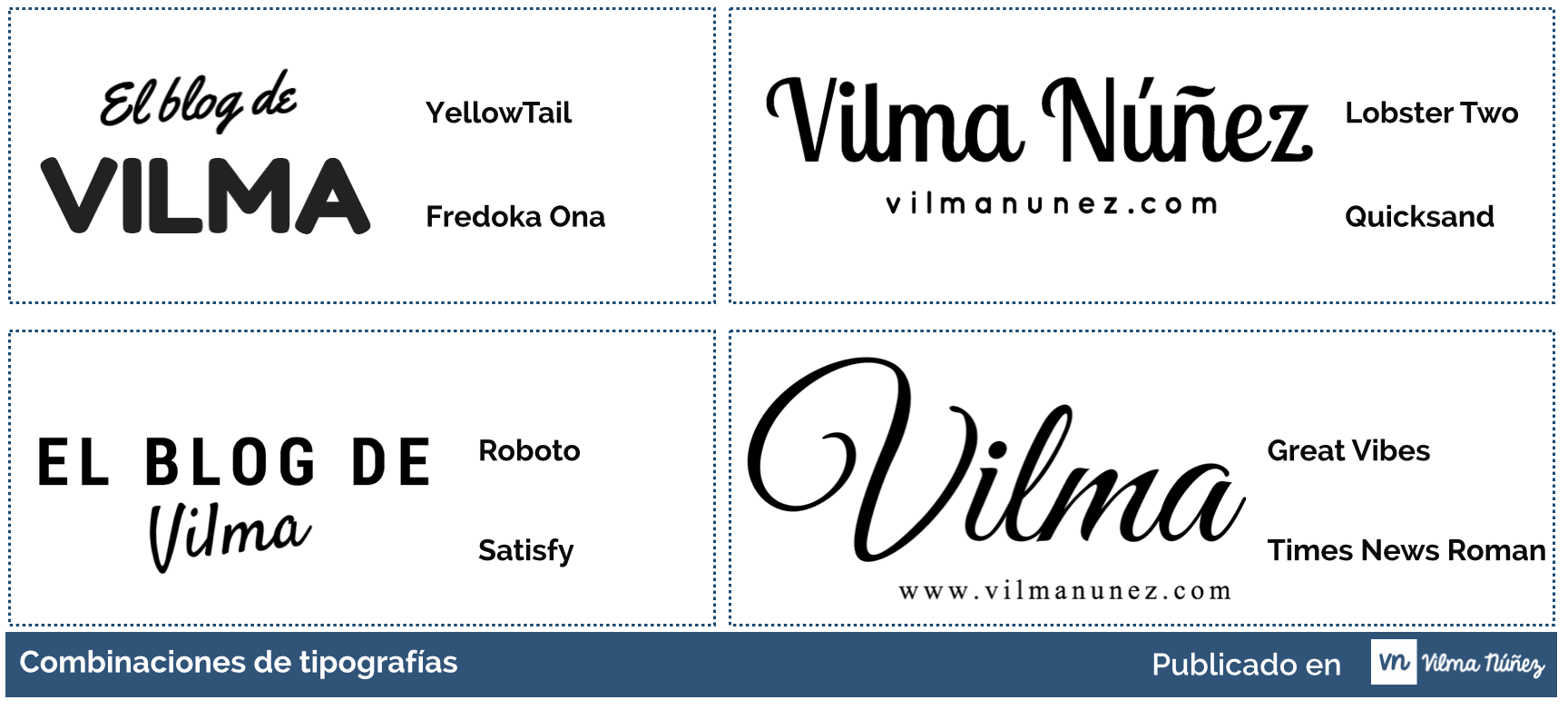
También aprovecho para compartirte algunas combinaciones de tipografías que funcionan muy bien.
Formatos
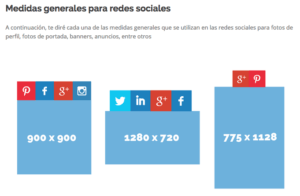
Asegúrate siempre de tener la medida exacta del banner, cabecera que vayas a crear, para así evitar que la imagen se vea pixelada o baja calidad. Recuerda que tu imagen debe de pesar poco para que tus lectores puedan cargar rápido tu contenido. Si no tienes ni idea de diseño gráfico, instala en Chrome Page Ruler y ponte encima de tus cabeceras para medir el tamaño exacto.
Tip secreto: Si tienes mac, puede presionar shift + cmd + 4 y te saldrá un icono que te dice la medida exacta (pixeles) de la imagen que estas seleccionando.
2. Tipos de cabeceras
Las cabeceras en un blog son una de las cosas más importantes, ya que junto con el titular del post es lo primero que ve el usuario. A continuación, te diré algunos tips para que tomes en cuenta a la hora de crear cabeceras y así mismo 5 formatos diferentes de cabeceras que puedes hacer.
- Si en tu blog se visualizan las cabeceras y titulares a la misma vez, no incluyas el titular en la cabecera, ya que estarías haciendo redundancia.
- Escoge una imagen o icono vectorial que se relacione al contenido del post
- Copia lo que ya funciona
- Utiliza siempre imágenes de calidad
- Compra iconos, vectores, ilustraciones
- Por último, en el diseño menos es más (Keep it simple) y recuerda siempre comprar lo que no sabes crear
Ejemplos de cabeceras
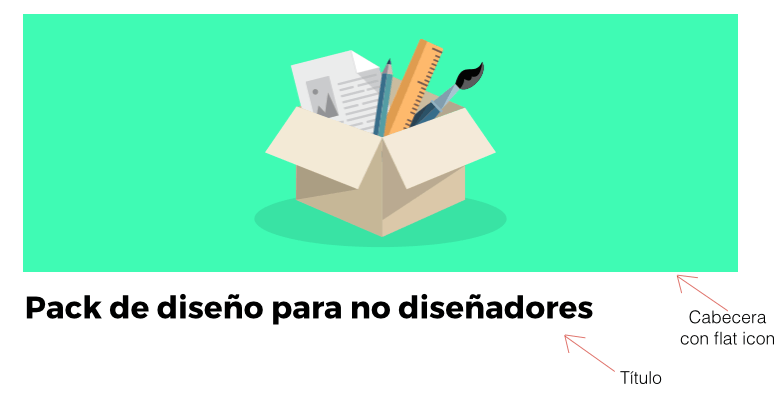
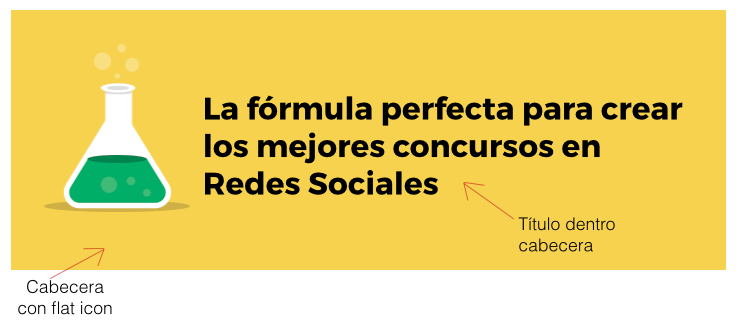
Opción 1
![Screen Shot 2015-06-03 at 6.48.17 PM]() Opción 2
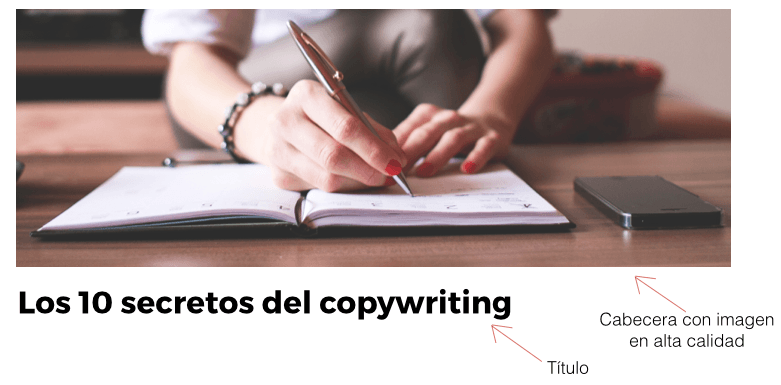
Opción 2
![Screen Shot 2015-06-03 at 6.53.51 PM]() Opción 3
Opción 3
Opción 4
Opción 5
Como puedes ver hay muchas formas para crear cabeceras de posts, solo necesitas usar tu creatividad, imaginación y esta guía.
Nota: Cada una de estas cabeceras las hice en Keynote/Power Point. ¿Ves que no es necesario ser un gurú en Photoshop o Illustrator para crear buenas cabeceras?
Haz tu blog irresistible con esta guía de diseño
Click To Tweet
3. Tipos de contenidos
No es ningún secreto que las ilustraciones e imágenes hacen más divertido el proceso de aprendizaje, como te comenté antes el cerebro humano procesa las imágenes 60,000 veces más rápido lo visual que textos. Sin embargo, es importante que entendamos e identifiquemos las cosas que podemos visualizar en nuestros posts, para así hacerlos más interesantes.
Dentro de las cosas que puedes visualizar y tipos de contenidos que puedes crear, están:
- Frases
- Listas
- Mini infografías
- Infografías completas
- Gráficas de data
- Gráficas explicativas
- Gráficas con frases para compartir
- Muestras de un producto a vender
- Vídeos
He aquí algunos ejemplos de cómo otros lo han hecho en sus blogs.
¿Necesitas recursos de diseño?
Si necesitas recursos aquí te dejo algunos enlaces de tu interés:
- 1000 fotografías en HD con licencia comercial
- 500 cabeceras ya listas para ser utilizadas en tu blog
- Pack de diseño para marketinianos con muchísimos recursos
Espero que te haya gustado esta guía de diseño para blogs y que comiences desde YA a modificar tu blog y darle ese toque diferente, especial, limpio y atractivo.
¿Quieres acceder a contenidos PREMIUM de Marketing Online?
Contenido relacionado
Imagen: ShutterStock
The post La guía de diseño para blogs appeared first on Social Media Marketing by Vilma Núñez.